>Return to How to Create a Slideshow on the Homepage of Your Website
These instructions are a continuation of the page linked above.
- In Content Source, choose Static.
- Add Sub Heading Text if desired. This will overlay text on the slide.
- If desired, in Hide Slide Text, click Hide Text.
- In Link To, choose Do not link, Link to a Page or Post, or Specify a URL.
- Choose a content subtype – image or video:
For image slides:
In Hero Image, click Add Image, and follow the screens to choose an image, or upload one.
For video slides:
If desired, in Hero Video, click Add Video, and follow the screens to choose a video, or upload one.
Warning – Choose the Image or Video for the First Slide with Caution!
The colors in the first slide affect the header color scheme of the entire website.
Example:
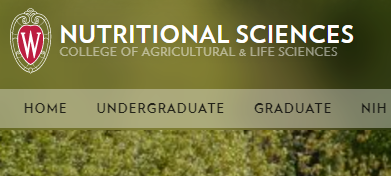
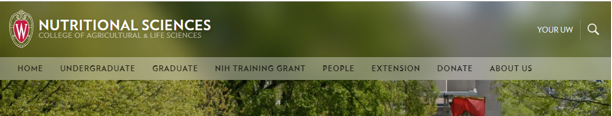
The header slide on the Nutritional Sciences website contains a photo of trees.
The theme takes a horizontal slice of the top of the image and then blurs it, and puts that behind the UW crest, site name and menu on the homepage:
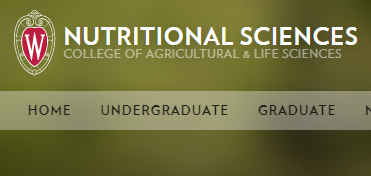
…and on the subsequent pages in the site, where the slideshow is not displayed:
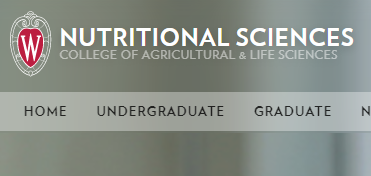
If you change the first slide to a different photo or video, you can alter the look, feel, and mood of the whole website:


The green colors of the first image are warm and inviting, with more of a natural feel; the silver in the second image is colder and more aloof, with more of an industrial feel.
- If desired, in Hero Image Vertical Alignment, set the vertical alignment to Top, Centered, or Bottom.
- In Disable Image Filter, if desired, click Yes.
- In Disable Blur Filter, if desired, click Yes.
Caution
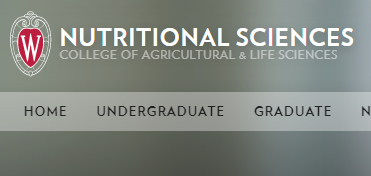
If the image contains a lot of detail, e.g. a photo of trees, disabling the blur filter could make it hard to read the menu – the blur filter increases contrast and makes the menu easier to read:


- In Content Permissions, if desired, choose a user role. If desired, enter an error message in the Custom Error Message box to display when users who do not have a high enough role try to view the content.
- Click Publish.